Как изменить шрифт в школе
Чтобы применить к школе другой шрифт, который позволит использовать надстрочные, подстрочные или другие символы, необходимо:
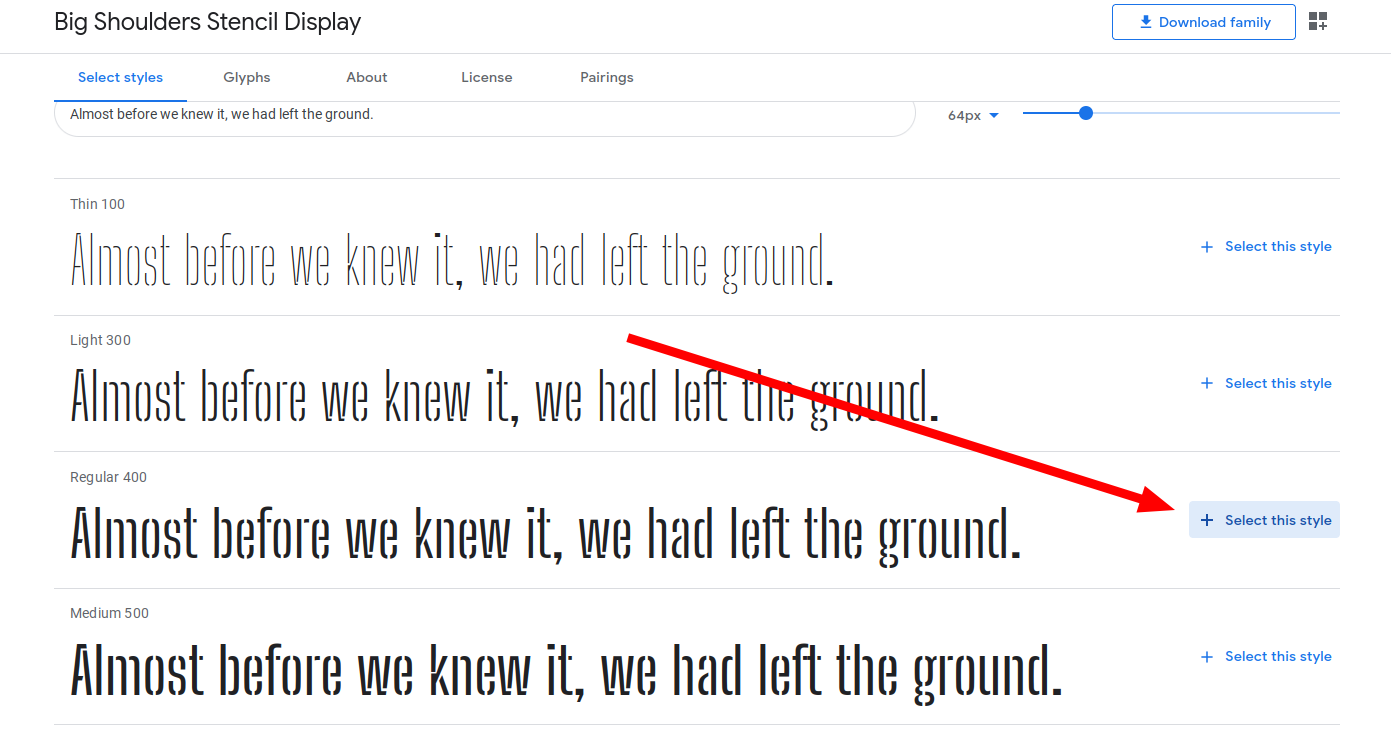
1) Выбрать шрифт на https://fonts.google.com.
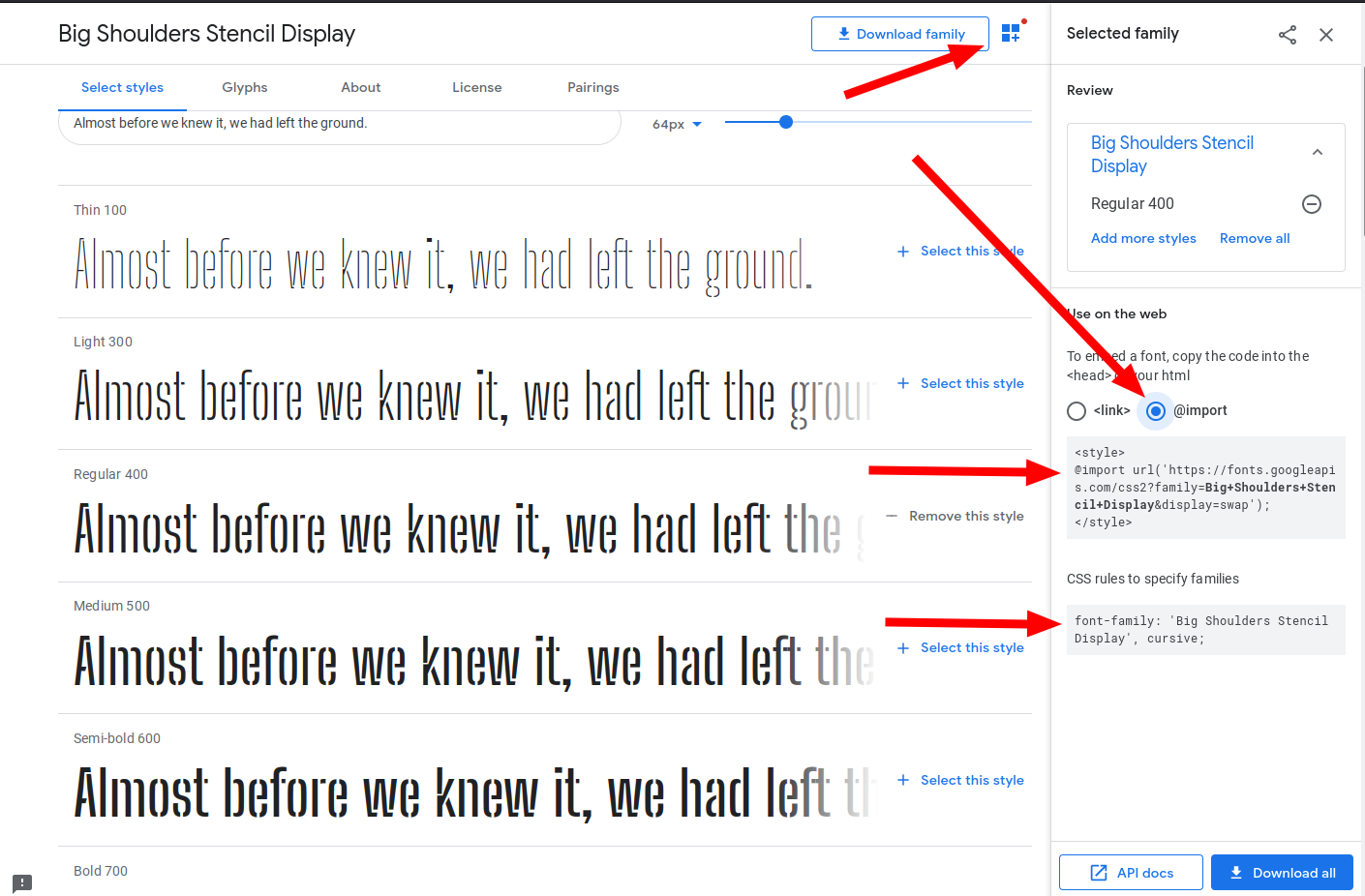
2) Далее выбирать нужные начертания. Для контента курсов должно хватить «regular», но если в тексте заданий активно используется курсив или полужирное начертание, то их тоже нужно выбрать тут.

3) Когда всё настроено, необходимо скопировать HTML код. Для этого включите режим «@import» и скопируйте код из верхнего и нижнего поля.

4) Далее вам необходимо перейти в настройки школы.
Настройки школы - Другие настройки - HTML код для body

Вставьте верхнюю часть скопированного HTML кода в поле. Затем добавьте код:
<style>
.z-app .content-block,
.z-app .question-text,
.z-app .answer-text{
font-family: 'Big Shoulders Stencil Display', cursive;
}
</style>
Обратите внимание, что строку выделенную жирным необходимо заменить на скопированную строку из второго поля на сайте.
Возможно, вторую часть кода вам потребуется подправить самостоятельно с учетом нюансов вашей школы.
После нажатия на кнопку «Сохранить» обновите страницу — текст в заданиях и текстовых блоках изменится на выбранный вами и, соответственно, будет поддерживать символы, которые доступны для этого текста.
Для возвращения к стандартному шрифту достаточно удалить HTML код из поля и сохранить изменения.
